<title> HTML 태그와 같은 페이지의 메타데이터를 수정하고 싶은 경우가 있다.
아마 그냥 Next.js 앱을 실행시키면 위에 title이 localhost:포트번호 이런 식으로 뜰 것이다.
이것을 수정하려면 어떻게 해야할까?
📰 메타데이터(Metadata)
title 태그는 head 태그의 일부분이다.
따라서 title 태그를 변경하고 싶다면 Next.js의 head태그를 수정해야 한다.
<Head>
<title>My Page</title>
<link rel="icon" href="/favicon.ico" />
</Head>link 태그를 이용하여 favicon도 넣을 수 있다.
Next.js에서는 head 태그가 우리가 알고 있는 HTML의 head태그와는 조금 다르다.
소문자 head가 아니라 Head가 사용되는데,
이것은 Next.js에 저장된 React컴포넌트이기 때문이다.
Head 태그를 이용해서 해당 페이지의 head를 수정할 수 있다.
<Head> 태그를 이용하기 위해서는 next/head 모듈을 import 해야 한다.
import Head from 'next/head'
위의 내용을 바탕으로 예제를 만들어 보자
first.js
import React from 'react';
import Head from 'next/head';
const First = () => {
return (
<>
<Head>
<title>My First Page</title>
</Head>
<h1>Hello!, Welcome First Page!!</h1>
</>
);
};
export default First;second.js
import React from 'react';
import Head from 'next/head';
const Second = () => {
return (
<>
<Head>
<title>My Second Page</title>
</Head>
<h1>Hello!, Welcome Second Page!!</h1>
</>
);
};
export default Second;
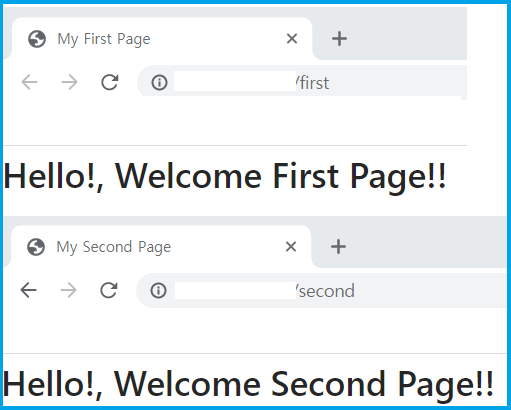
Next.js를 실행하면 이런 페이지가 나오게 된다.

위와 같이 페이지 별로 title이 수정된 모습을 볼 수 있다.
추가적으로 html태그를 customize 하고 싶은 경우에는 pages아래에 _document.js 파일을
생성하여 할 수 있다. 이것에 대한 것은 추후에 정리해볼 예정이다.
'Next.JS' 카테고리의 다른 글
| [Next.js] Next.js + TypeScript 구성하기(첫번째) (0) | 2021.10.08 |
|---|---|
| [Next.js] Next.js Favicon 넣기 (0) | 2021.09.30 |
| [Next.js] Next.js 이미지 업로드 실패(Module parse failed: Unexpected character) (0) | 2021.09.23 |
| [Next.js] Next.js의 Page간 탐색 (0) | 2021.09.22 |
| [Next.js] Next.js의 Link Component (0) | 2021.09.22 |